我偶然发现了这个网站http://www.fujinonbinos.com/,几乎笑翻了那荒谬的<font>标签的使用方式。说真的,查看源代码吧!
所以,我忍不住在这里发帖,询问是否还有其他具有愚蠢/愚蠢/疯狂HTML的网页的壮观示例,我们都可以访问和无情嘲笑!
CW CW
我偶然发现了这个网站http://www.fujinonbinos.com/,几乎笑翻了那荒谬的<font>标签的使用方式。说真的,查看源代码吧!
所以,我忍不住在这里发帖,询问是否还有其他具有愚蠢/愚蠢/疯狂HTML的网页的壮观示例,我们都可以访问和无情嘲笑!
CW CW
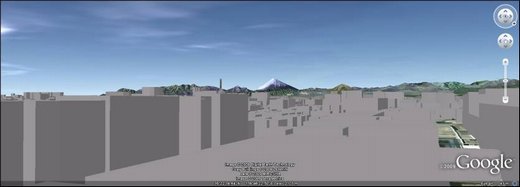
这是一则早前的笑话。所有<font>标签的轮廓形成了富士山或其他地方的天际线。现在无法找到链接,但这肯定是有意的,也是彩蛋。
http://yvettesbridalformal.com/ (Note: This is already in English and does not need to be translated into Chinese.)
凡在四舍五入的绝对位置表
将此翻译成中文:
将此翻译成中文: 无法翻译此图片。
无法翻译此图片。
将此翻译为中文: 无法翻译此图片。
无法翻译此图片。
其实,我记得这件事是一段时间以前的事情:
http://www.milliondollarhomepage.com/ 的翻译
不过,这个男孩赚了一百万,所以我们可能不能太嘲笑。
I am trying to create a search text-field like on the Apple website. The HTML looks like this: <div class="frm-search"> <div> <input class="btn" type="image" src="http://www....
I have a div <div id="masterdiv"> which has several child <div>s. Example: <div id="masterdiv"> <div id="childdiv1" /> <div id="childdiv2" /> <div id="...
I m writing a php script to crop an image. The script overwrites the old image with the new one, but when I reload the page (which is supposed to pickup the new image) I still see the old one. ...
<form><input type="file" name="first" onchange="jsFunction(2);"> <input type="file" name="second" onchange="jsFunction(3);"</form> Possible to pass just numbers to the js ...
So I ve got a menu with a hover/selected state and it loads fine in IE6/IE7. However when I scroll down the page and put the element outside of the viewport and then back in I get a broken image! I ...
I am building some basic HTML code for a CMS. One of the page-related options in the CMS is "background image" and "stretch page width / height to background image width / height." so that with large ...
Is it possible to reload a form after file-input change? I have a form where the user can chose an image for upload. I also have a php script which displays that image resized. I only wonder if it ...
I d like to add a simple separator line in an aspx web form. Does anyone know how? It sounds easy enough, but still I can t manage to find how to do it.. 10x!